Overview
?
Retain customer attention throughout each ticketing step!
Cut purchase time from 5 to 2 minutes
🤩
Client:
New York Transit Museum
Time line:
Feb. 2021 - May. 2021
My Role
UX Design, UX Research
Team Member:
Eleanor Cunningham-Rothwell, Shreedhar Verma and myself
Tools:
Optimal Workshop, Figma, Miro, Photoshop
My Contributions:
Lead design of website ticket purchase process for desktop and mobile version.
Develop the visual branding identity for New York Transit Museum
Collaborated with 2 designers in the entire user research and design process and prototyped navigation system for visiting experience.
Conduct 6 user interviews and recruit 8 participant in total for Card Sorting, Tree testing, and Usability Testing
Research
Observe user's needs
Users desire an easy and well-informed museum visiting experience
We conducted 10 user interviews with visitors at the NYTM and other museums to better understand the audience we are designing for. I contributed to 5 of these interviews.
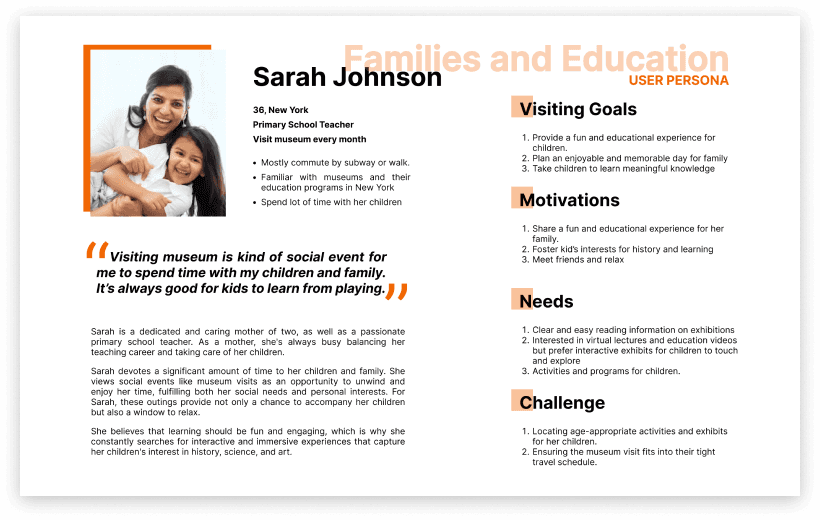
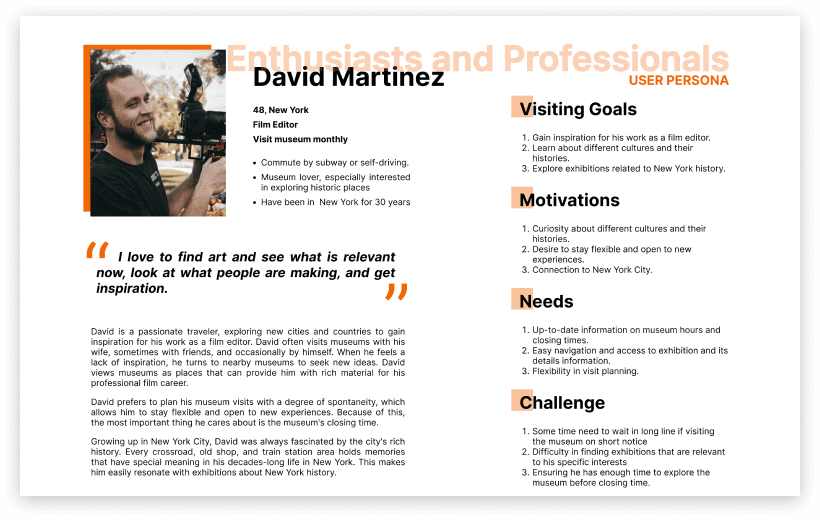
Based on interviews, we summaries 2 main visitor types for NYTM:
Following the affinity mapping, we identified and focus on 4 universal needs and 4 basic pain points that apply to all visitor types during visit planning:
Visitors hope to:
visit museum conveniently without many thinking
know the most recent opening hours and estimated time required for a visit
learn about current exhibitions and activities
discover exhibit details including pictures & reviews before a visit
Visitors frustrate with :
unclear structure of the website that difficult to navigate through
inadequate information of the exhibition that complicating visit planning.
text-heavy information that is difficult to scan and absorb
confusing and dense texts of ticket plans and membership
Learn from Competitors
The ticketing experience is connected to both user needs and business mode.
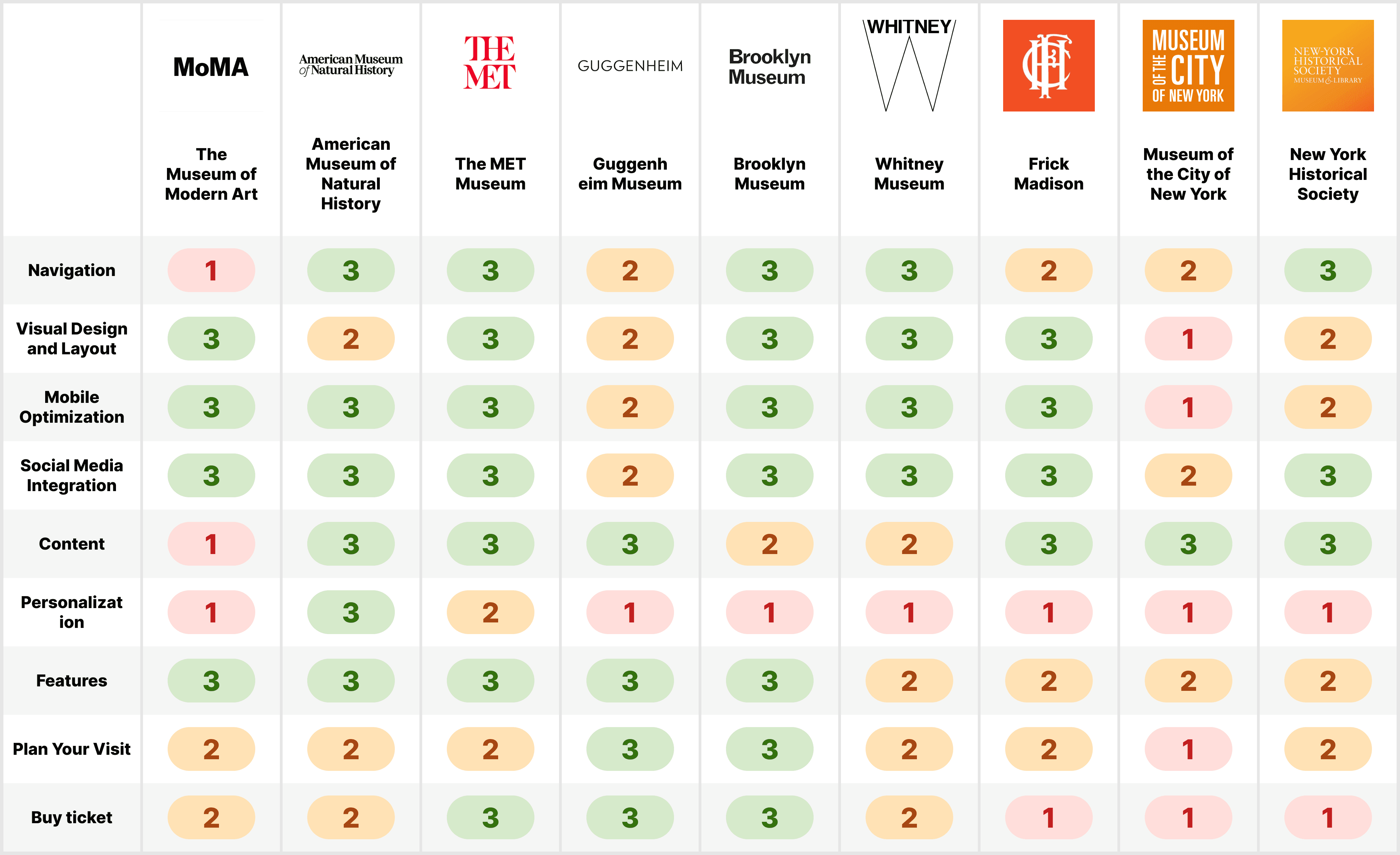
In order to attract visitors with engaging brand culture and provide a clearer information structure, We conducted a competitive analysis of 9 museum sites with similar visitor groups to streamline and reorganize the site's content, we rated each site on a three-level scale for 9 dimensions including from navigation design to ticket purchase.
Rainbow sheet analysis
We discovered that the design of a museum's ticketing experience is closely tied to its business model and brand identity. Museums with a wide variety of visitors and events, like The Met, tend to have complex ticketing systems. while museums with fewer types of users and exhibits, like the Frick Madison, have simpler checkout processes.
Drawing insights from competitors, we identified the 4 key aspects to implement and avoid for each page.
Implement
✅
Consistent visual theme and design system for brand identity.
✅
Succinct wording with clean and intuitive structure
✅
Good balance of text and images with grids system.
✅
Showcase user value to encourage clicking with call-to-cation.
Avoid
❌
Avoid complex and unreadable color choices and text sizes
❌
Avoid overloaded and repeated information
❌
Avoid unintuitive framework and heavy texts.
❌
Avoid leaving users without feedback
Design
Minimum Viable Product
Improve ticketing experience with 2 essential task flows
Our previous research indicated that, when booking tickets on our museum website, visitors mainly seek clear information about exhibit availability and a quick and easy reservation process. This lead us shaped our 2 MVP (minimum viable product):
1.Exploring exhibitions availability
2.Reserve the ticket for a chosen exhibition
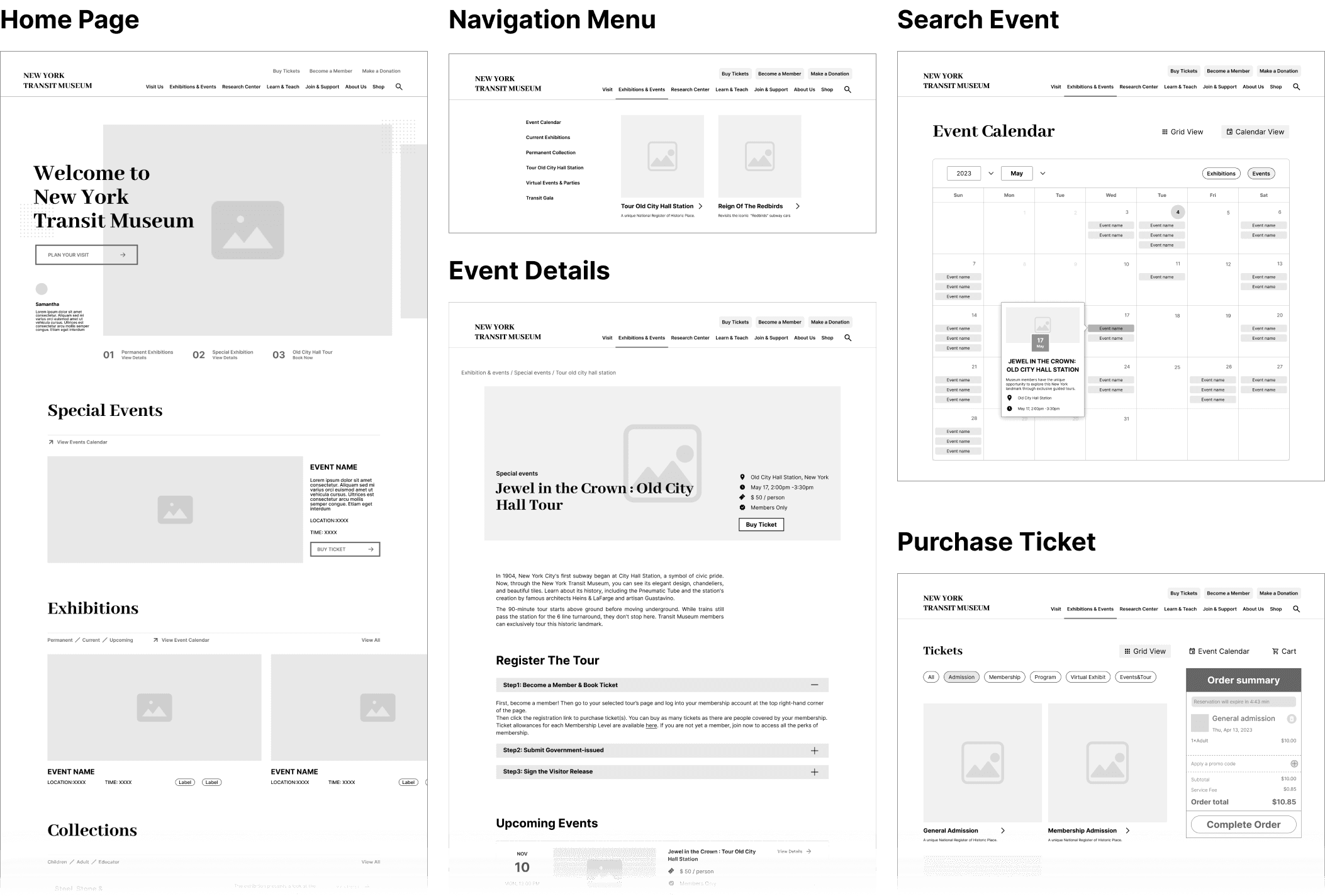
With these key taskflows established, we embarked on our design and ideation phase. I lead the design of entire "Reserve Ticket" process.

2 essential task flow for booking tickets
Information Architecture
How can website's navigation structure help with ticketing reservation?
Integrating past research findings with NYTM's authentic website, we developed our first sitemap featuring 8 main categories that rooted in data analysis sourced from 6 card sorting interviews with 29 cards. ( View card sorting result ⇨)
Refined Design
Original Site

To gain a deeper understanding of users' mental model, we formulate 8 tasks and run 6 tree testing . Subsequently, we refined and crafted a final edition, which increased user success in finding the right pages from 56% to 80% during our follow-up tree testing. ( View tree testing result ⇨)
Brainstorm
Explore designs for a convenient visit.
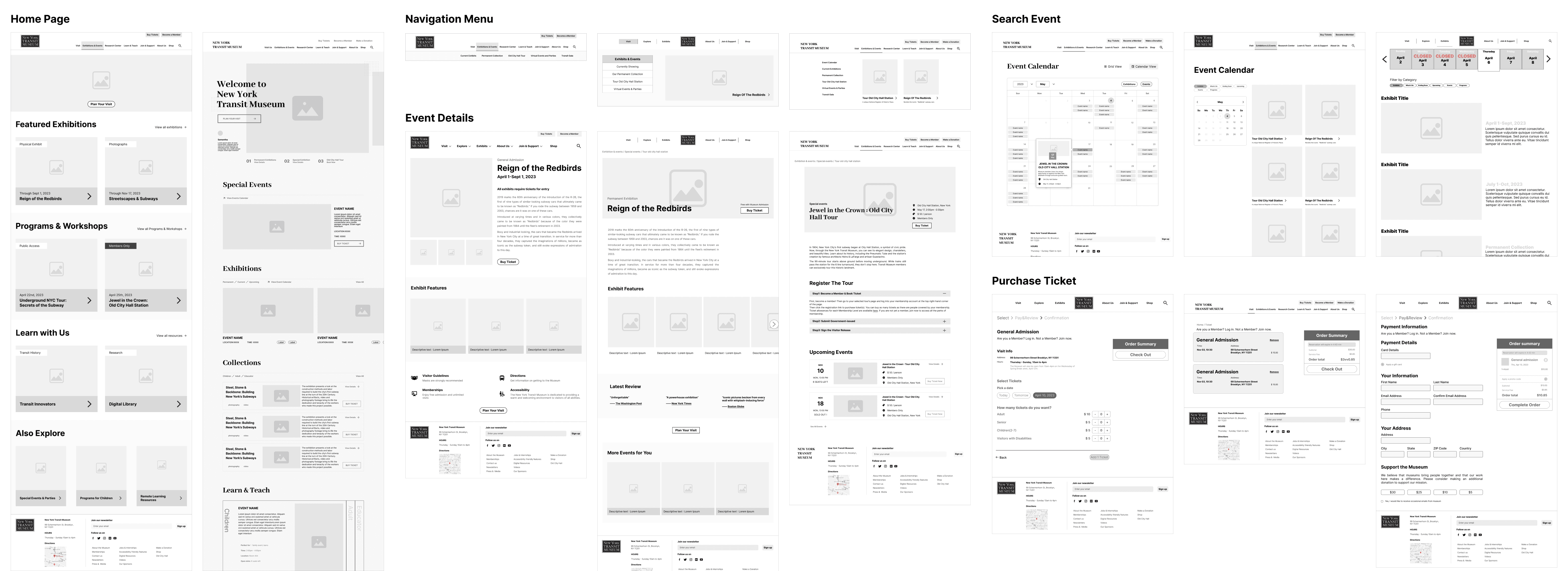
We brainstormed tones of different design concepts through wireframes sketching, mid-fi prototyping and tested with 5 users, from which we gather crucial feedbacks to guide our design decisions and enhance overall user experience.
The Winner ! 🥳
Test and iteration
Cut purchase time from 5 to 2 min!
We recruited 5 participants in total to test out the mid-fi prototype broken down into 8 tasks flows to iterate and analyze the usability of the model. Data shows our redesign decreased the mis clicked rate from 80% to 23%, and improve purchase efficiency form 5min to 2min.
Usability testing also pinpoint 3 aspects requiring additional polishing to deliver a comprehensive and user-friendly prototype.
Overall:
Design prototype additional interactions to make the experience more authentic and rename the Resources tab to avoid ambiguity
Desktop-Specific
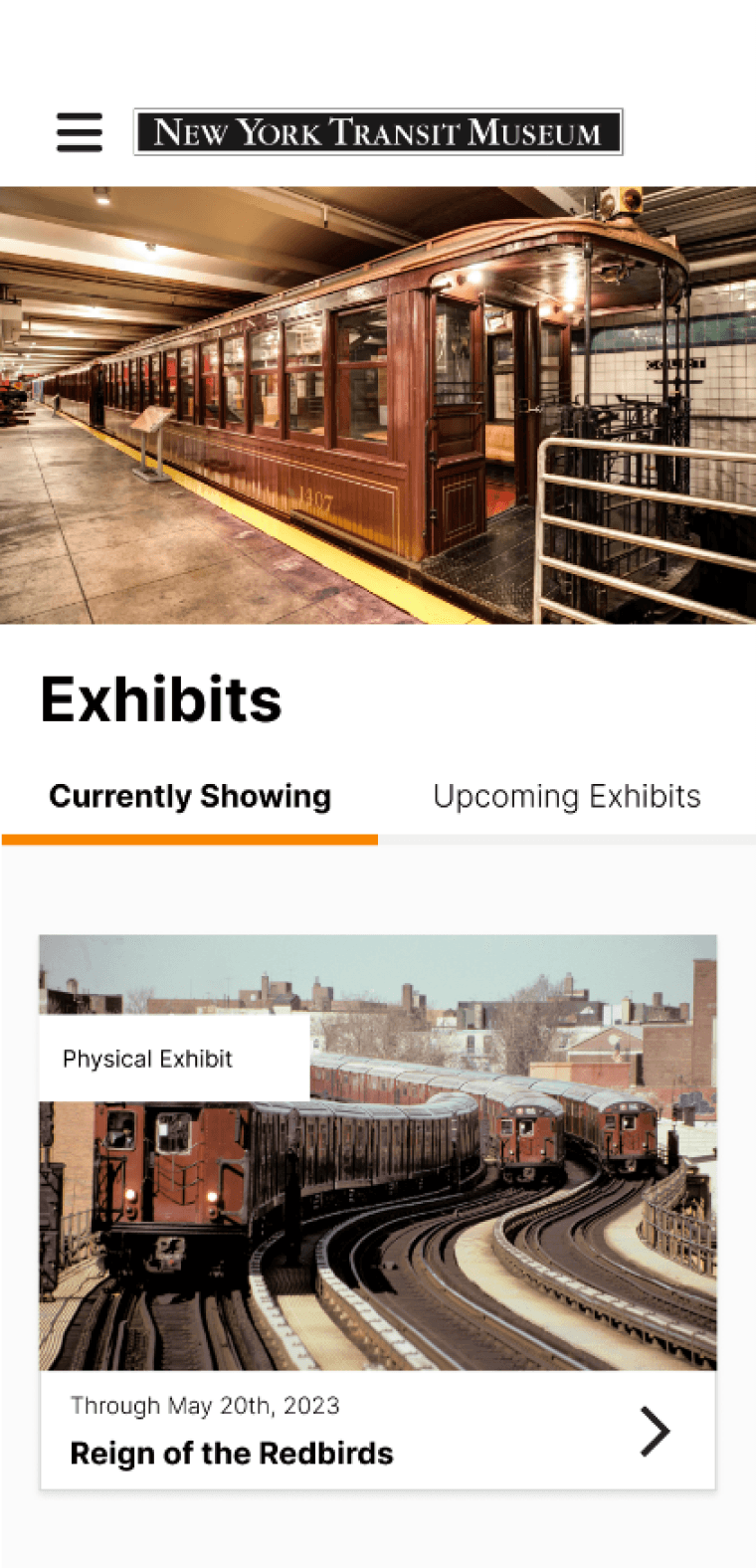
Move the search bar to the top of the upcoming Events page for easier access
Mobile-Specific
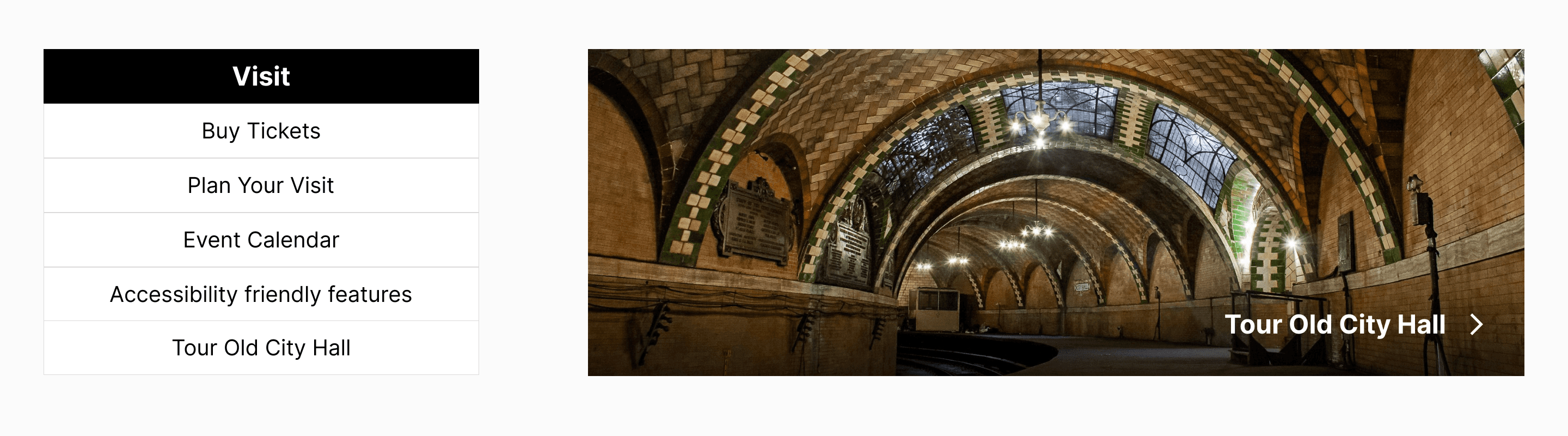
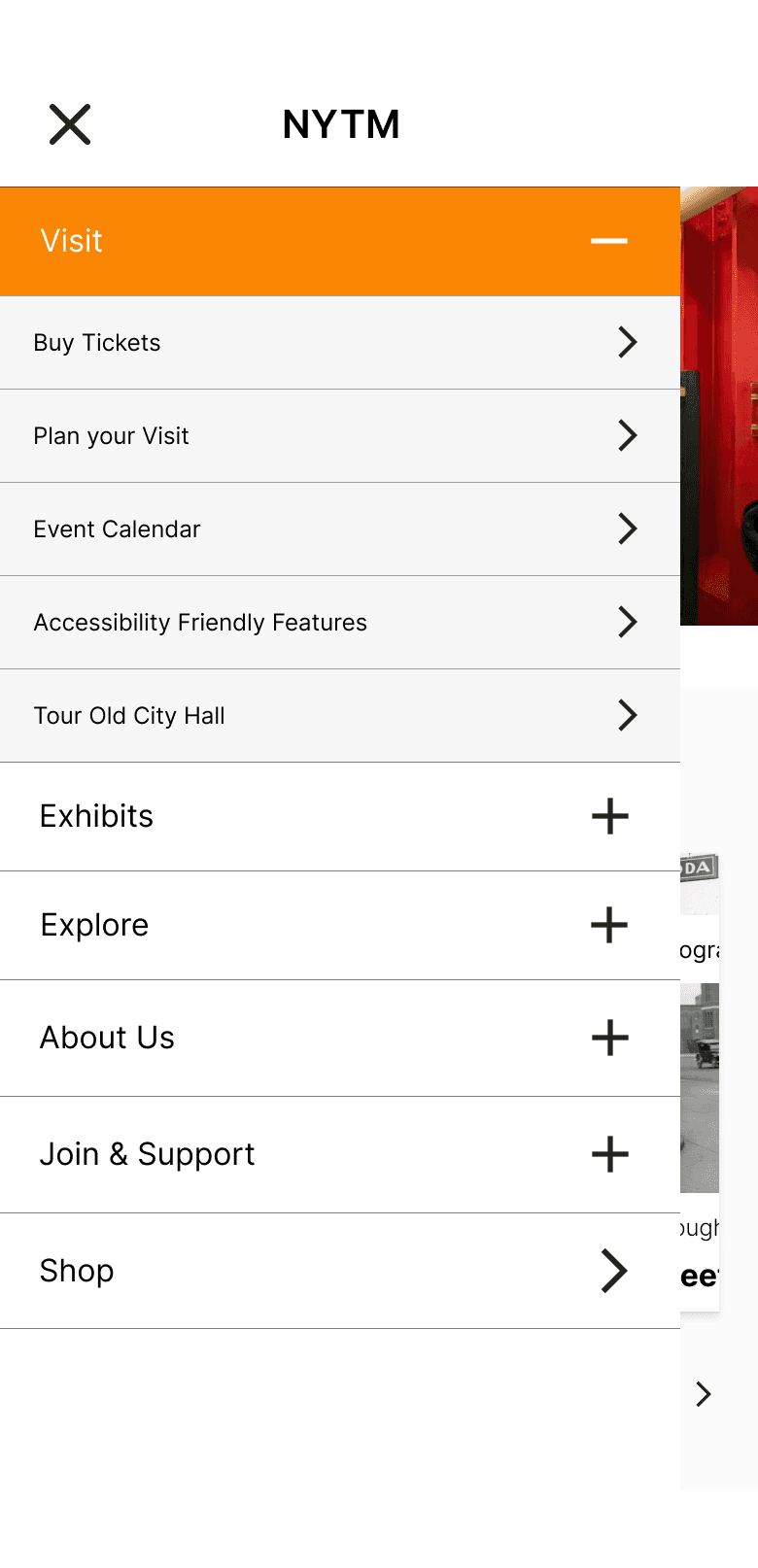
Add qdividers between each link in the mobile menu for better separation
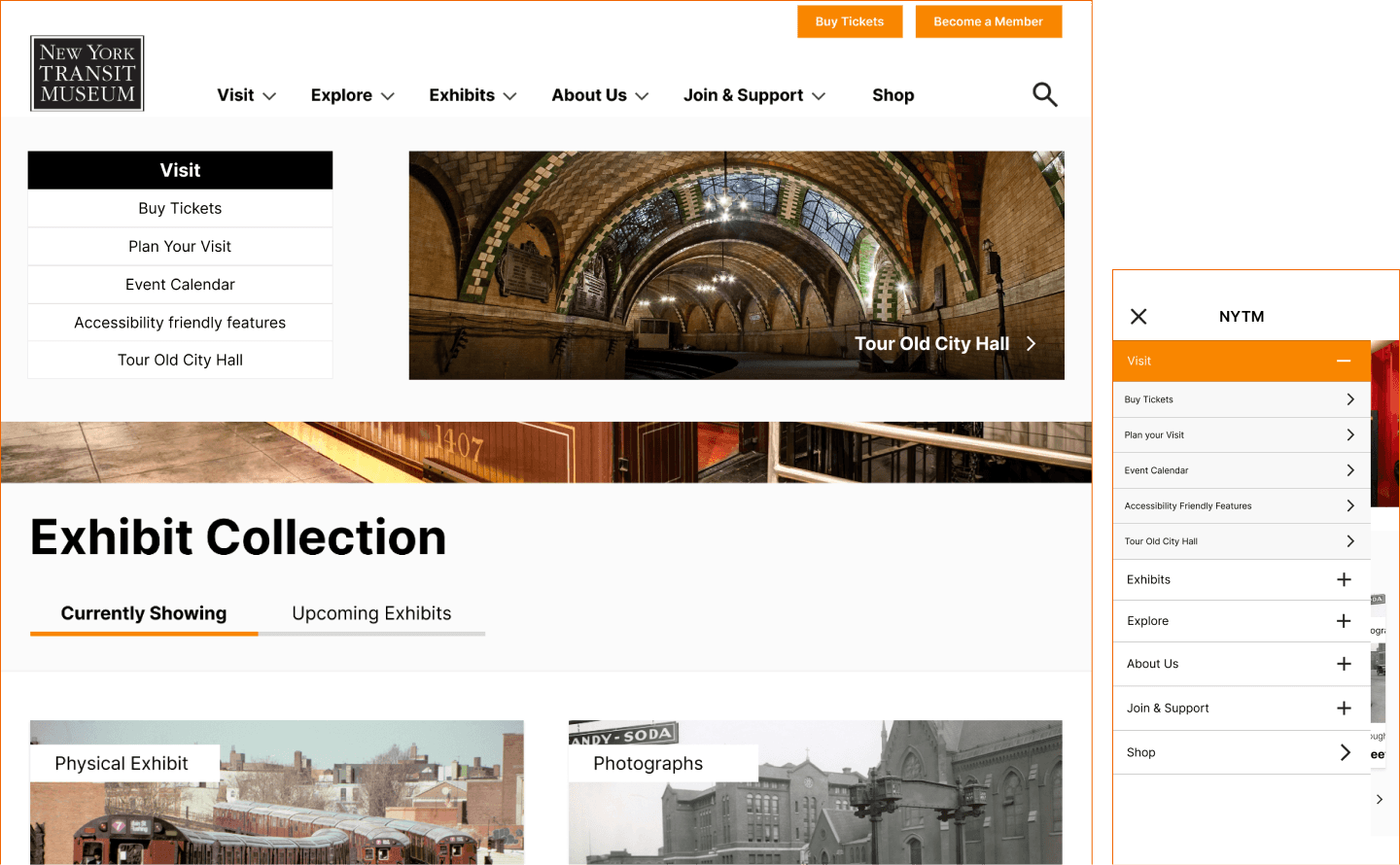
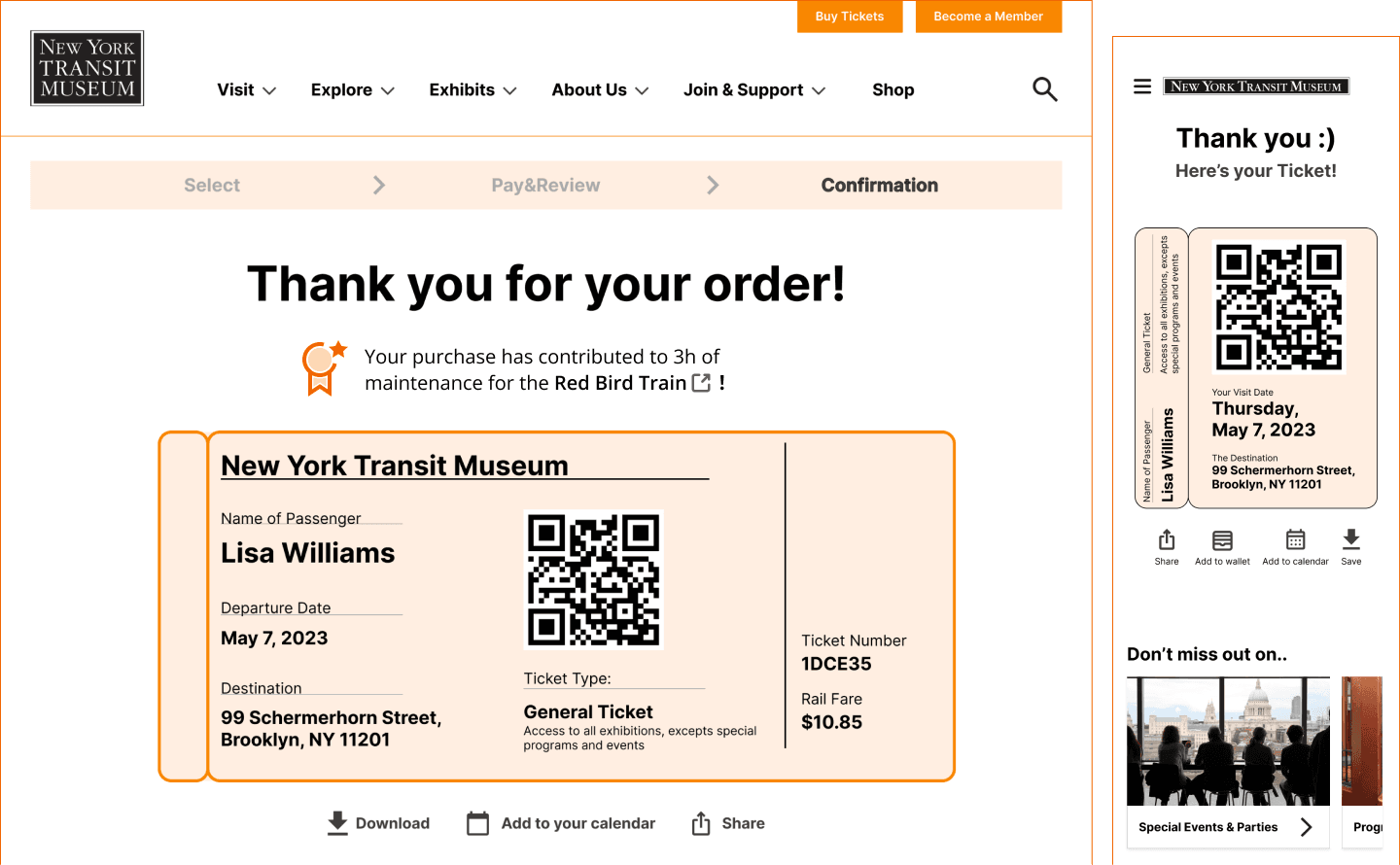
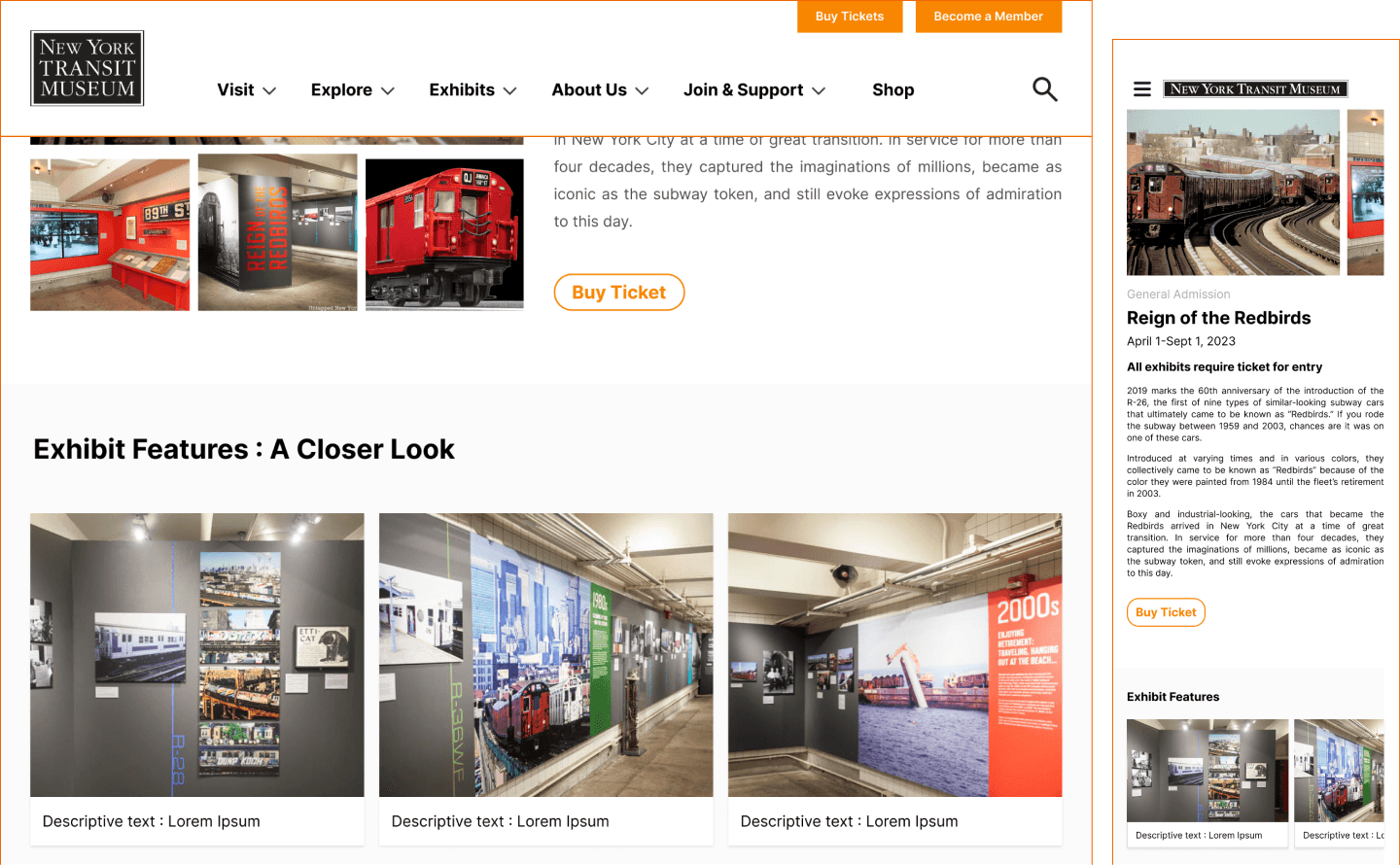
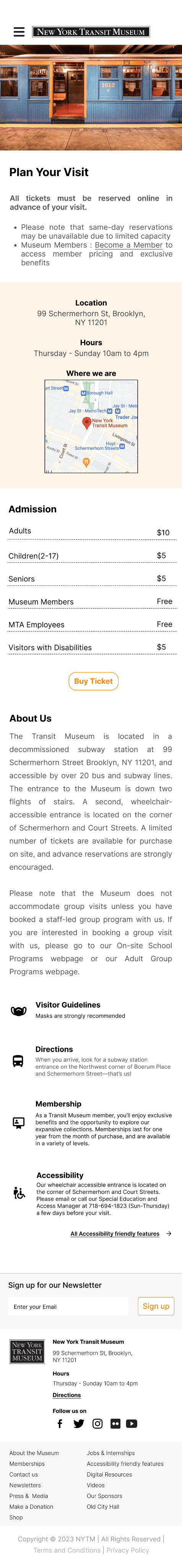
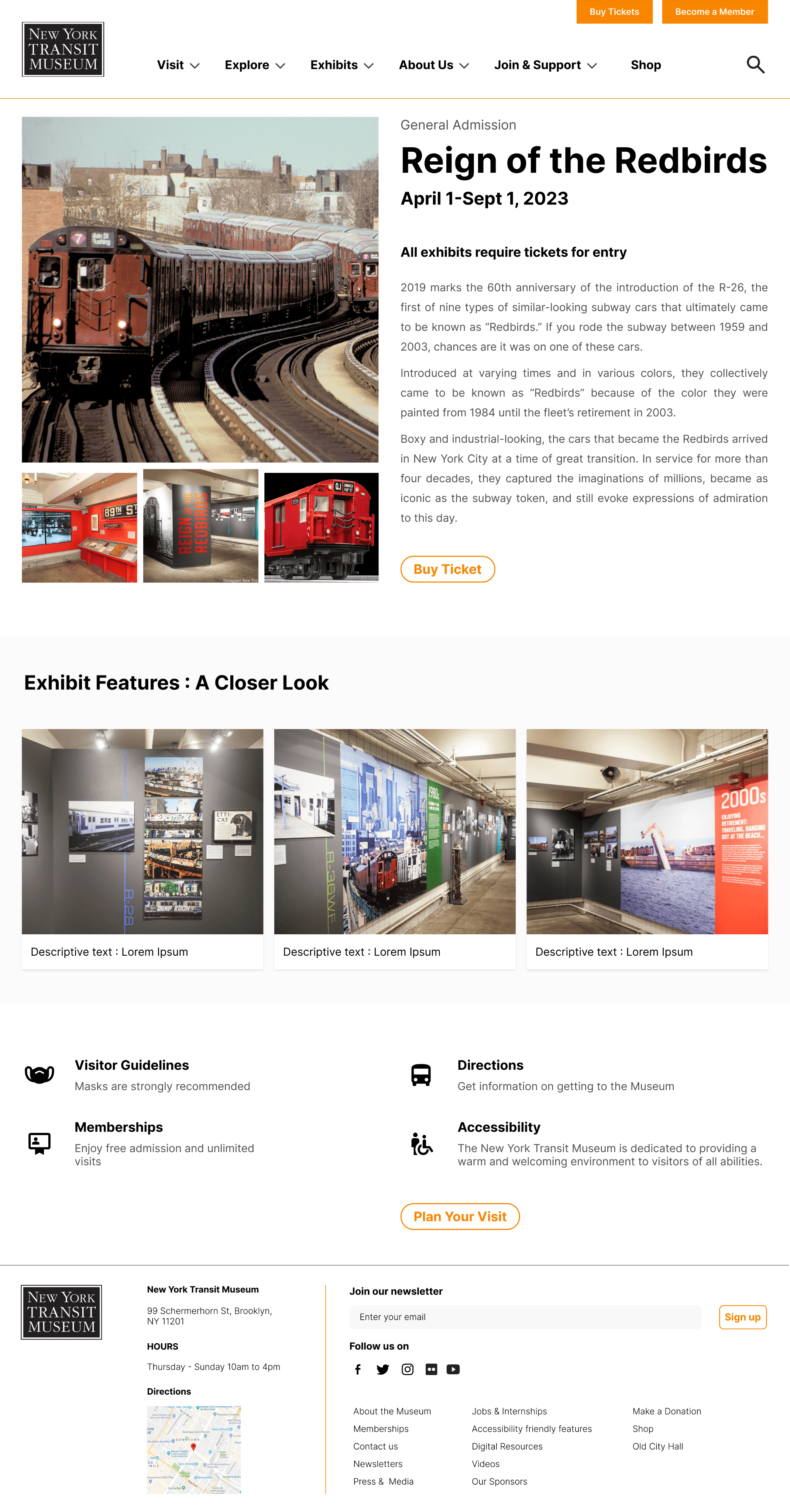
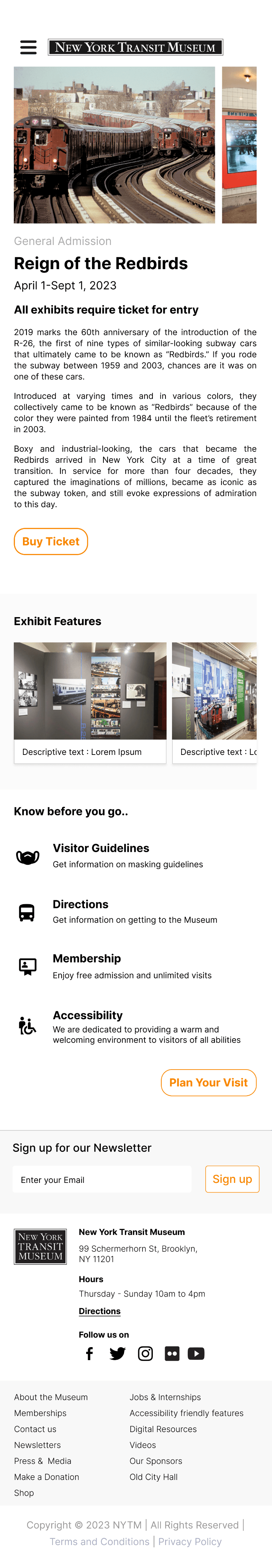
Design Delivery
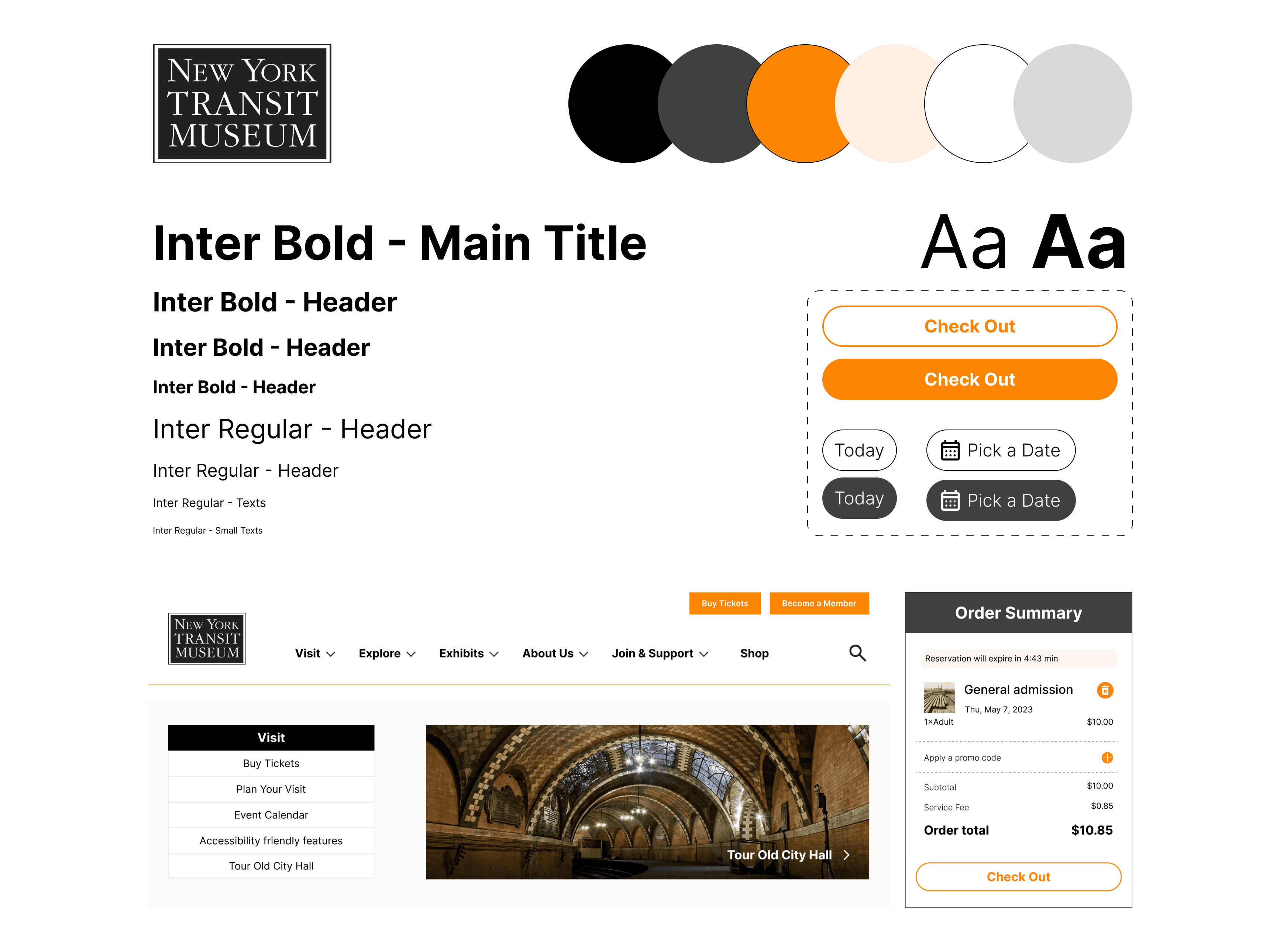
Visual branding
Refine design system based on the original branding
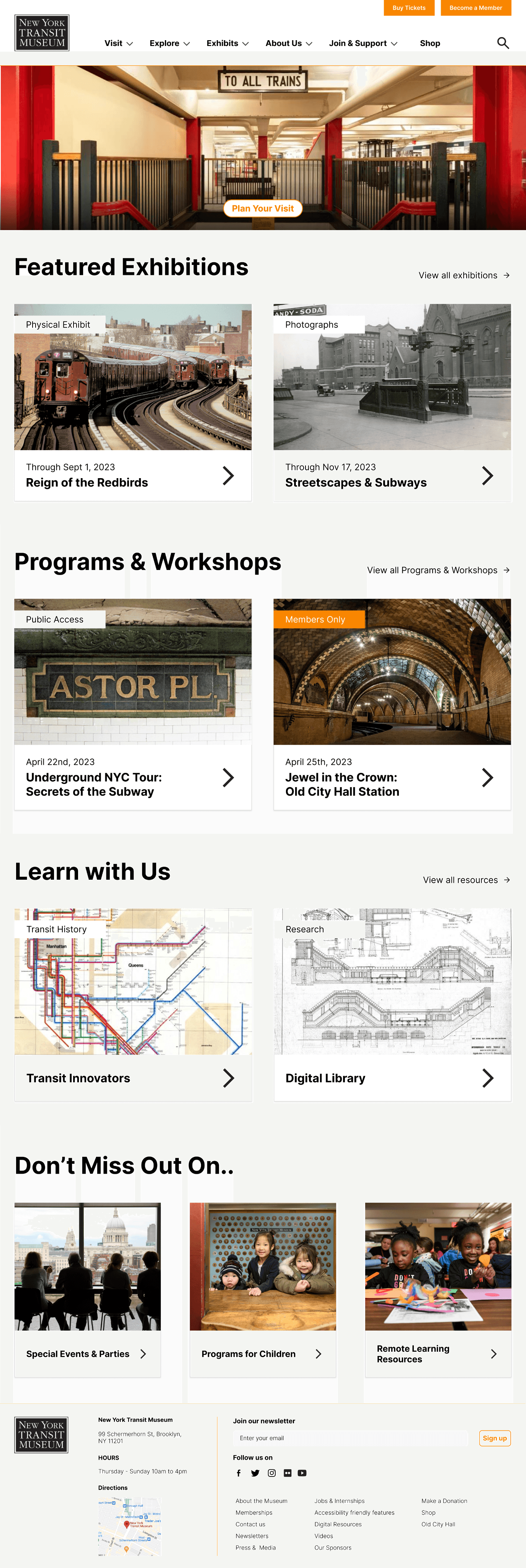
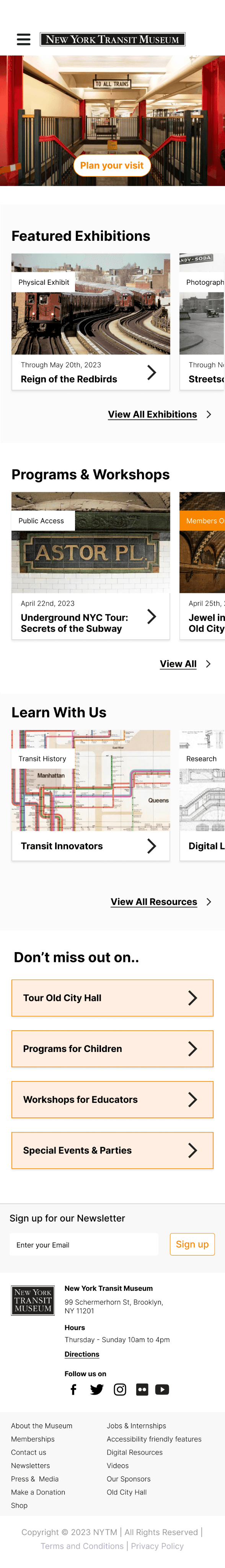
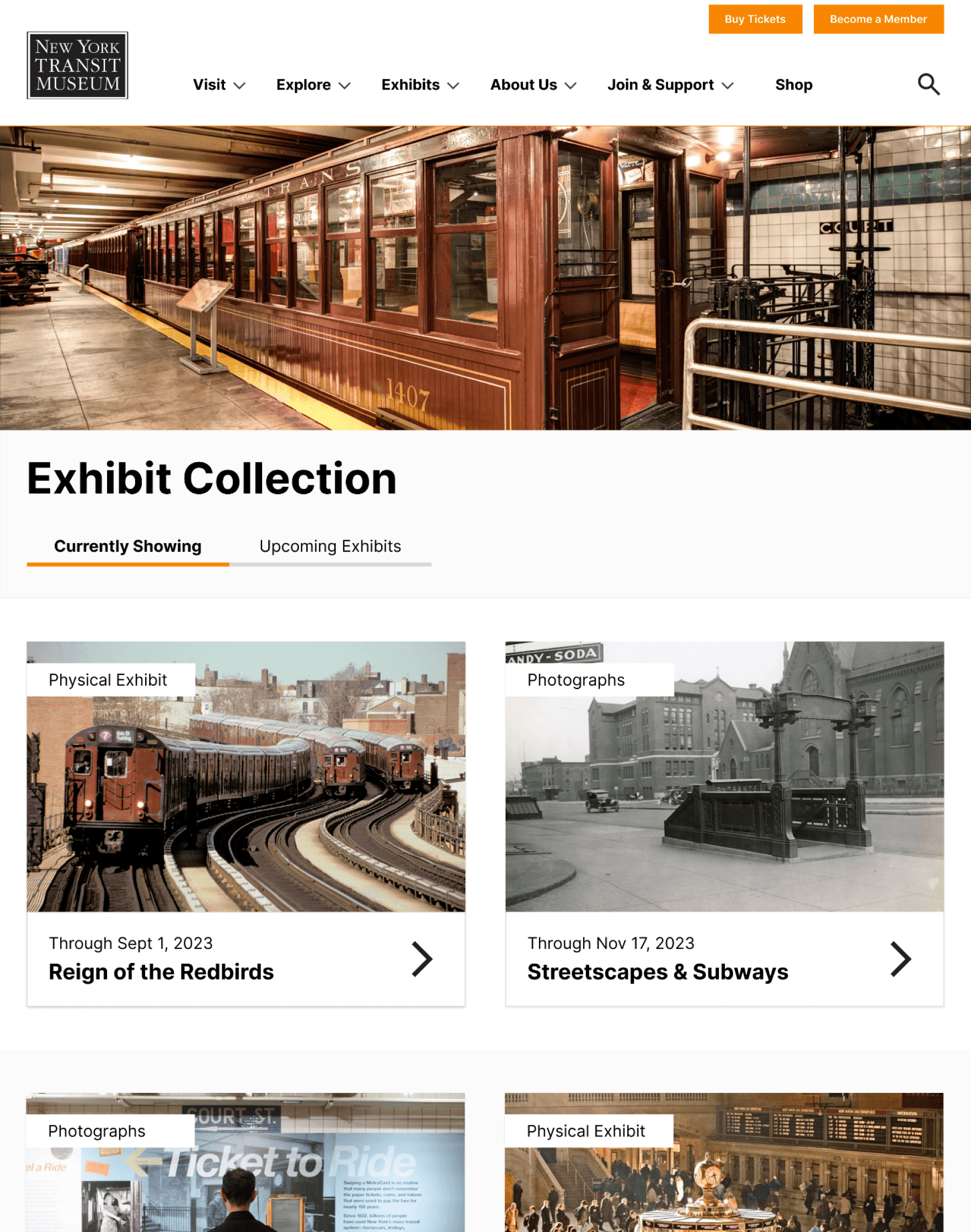
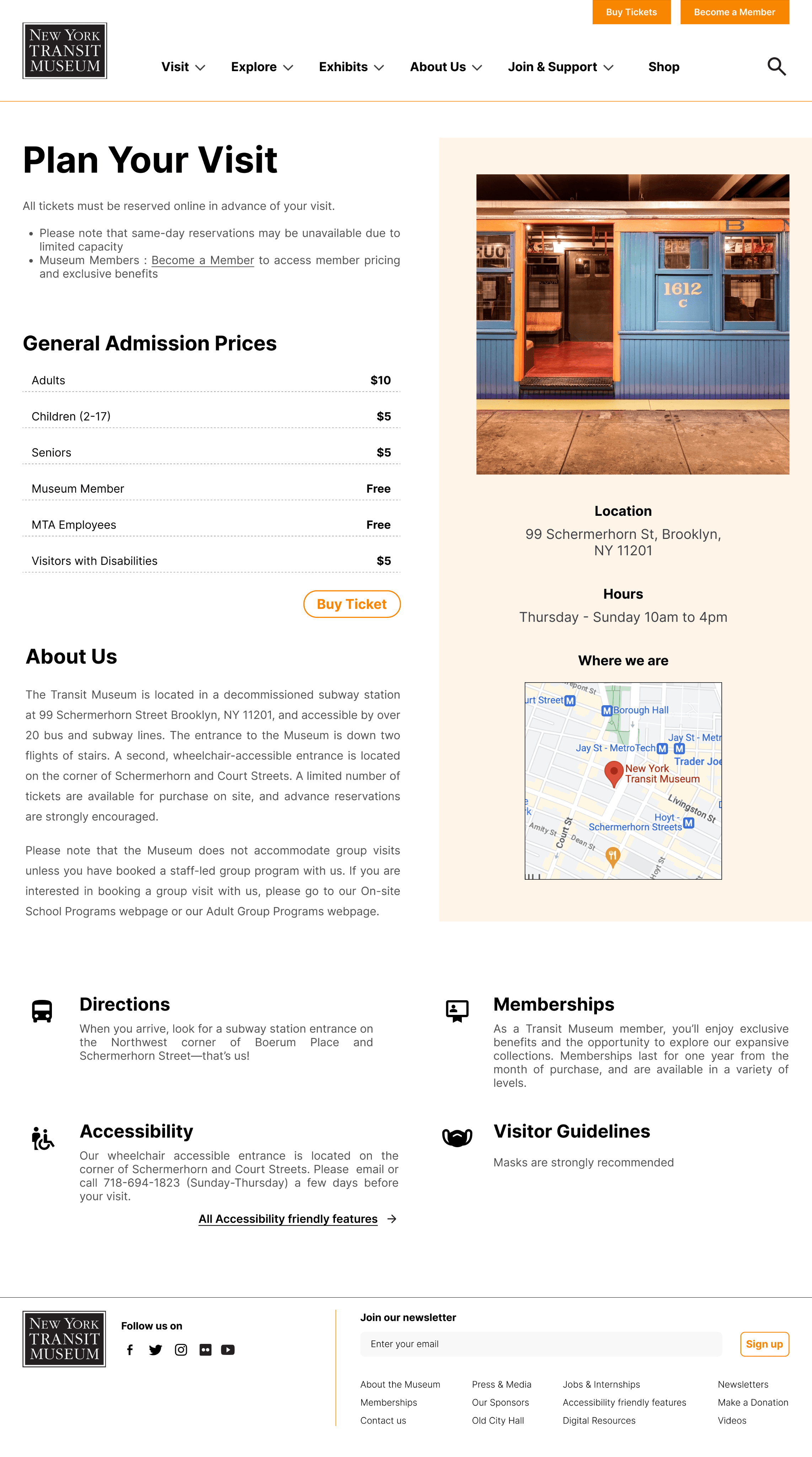
I lead my team in establishing a clear style guide and design system. We then refined the high fidelity mockup for responsive website design across desktop and mobile device, aiming to creating a cohesive experience with memorable brand identity.
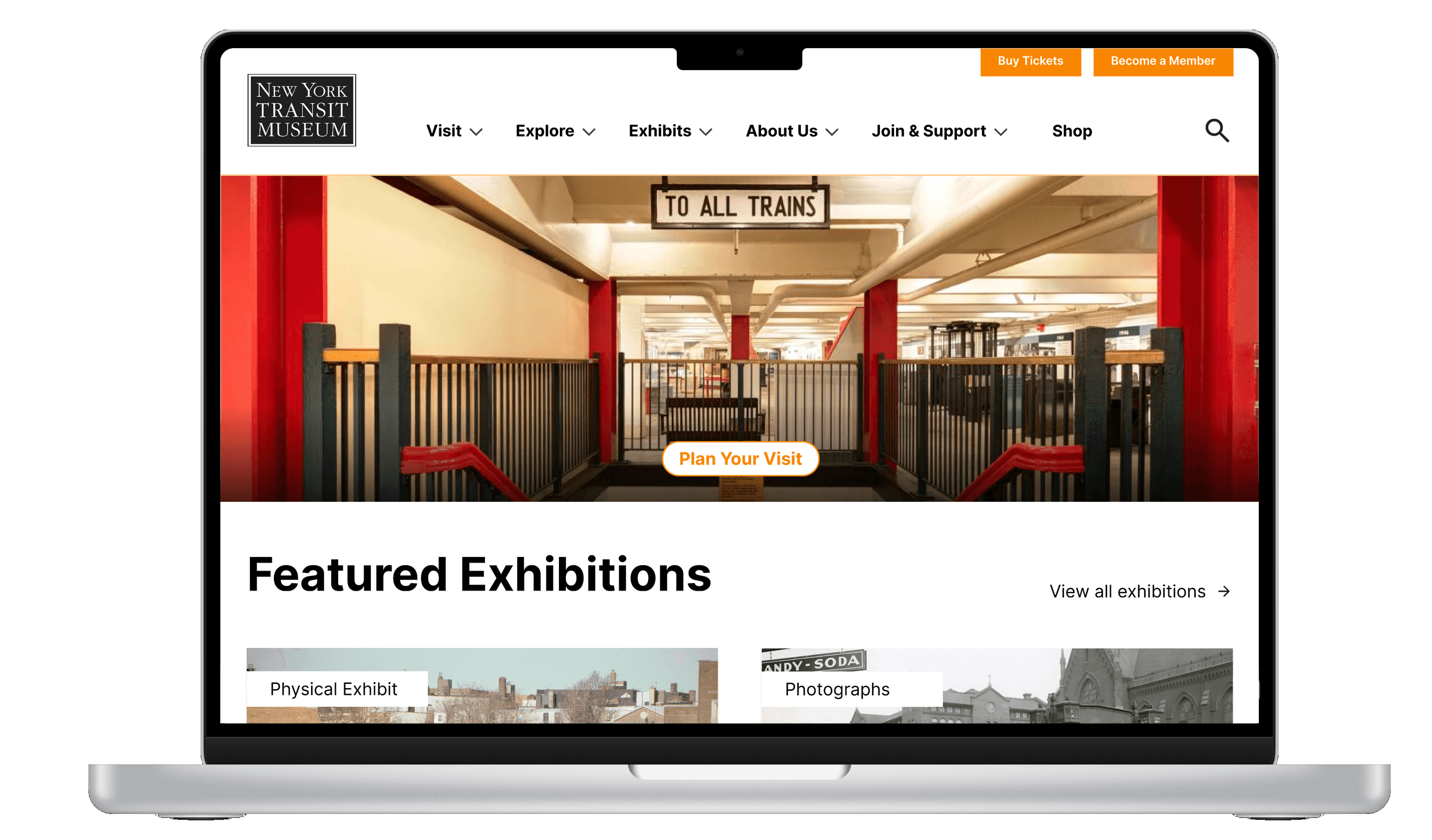
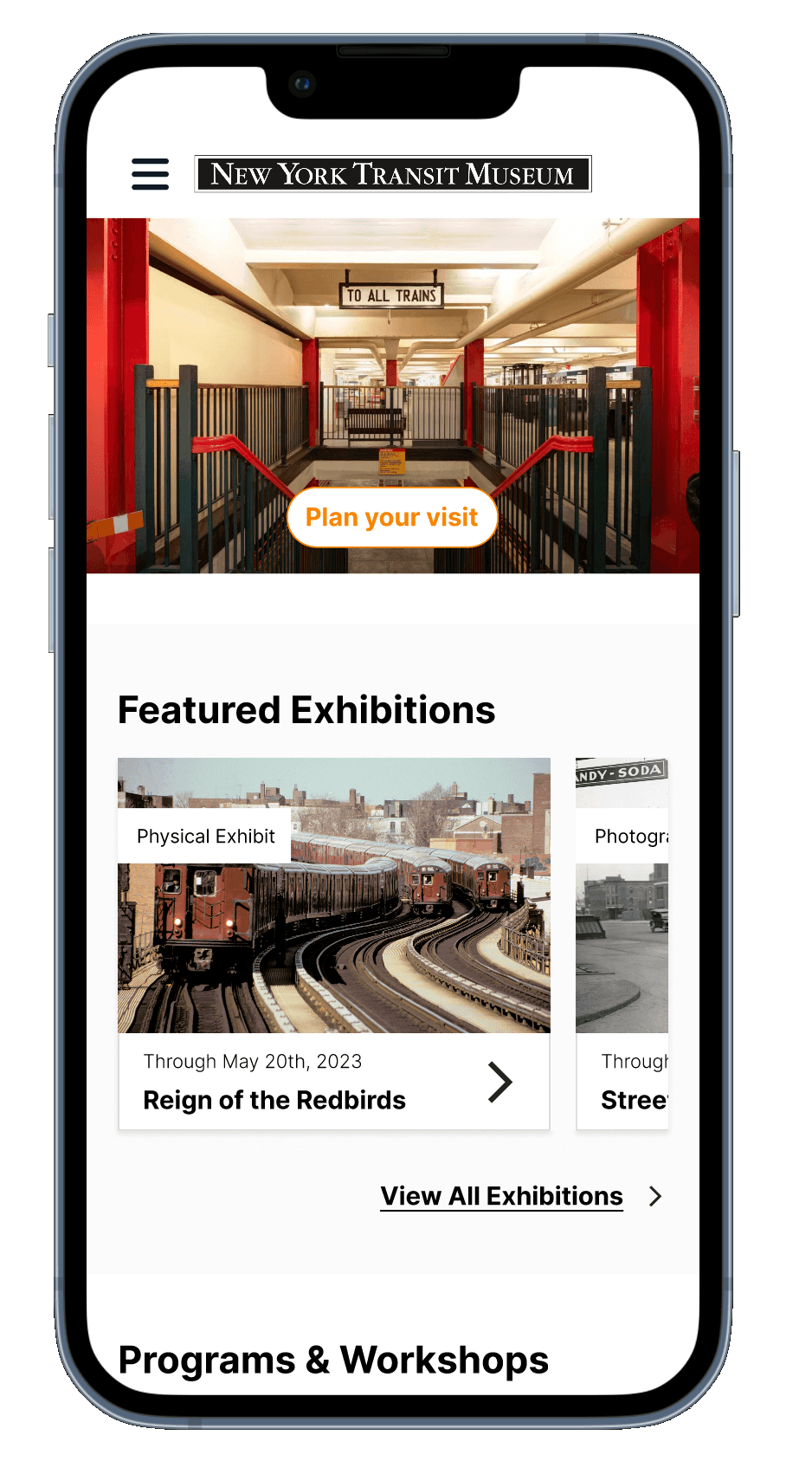
Prototype
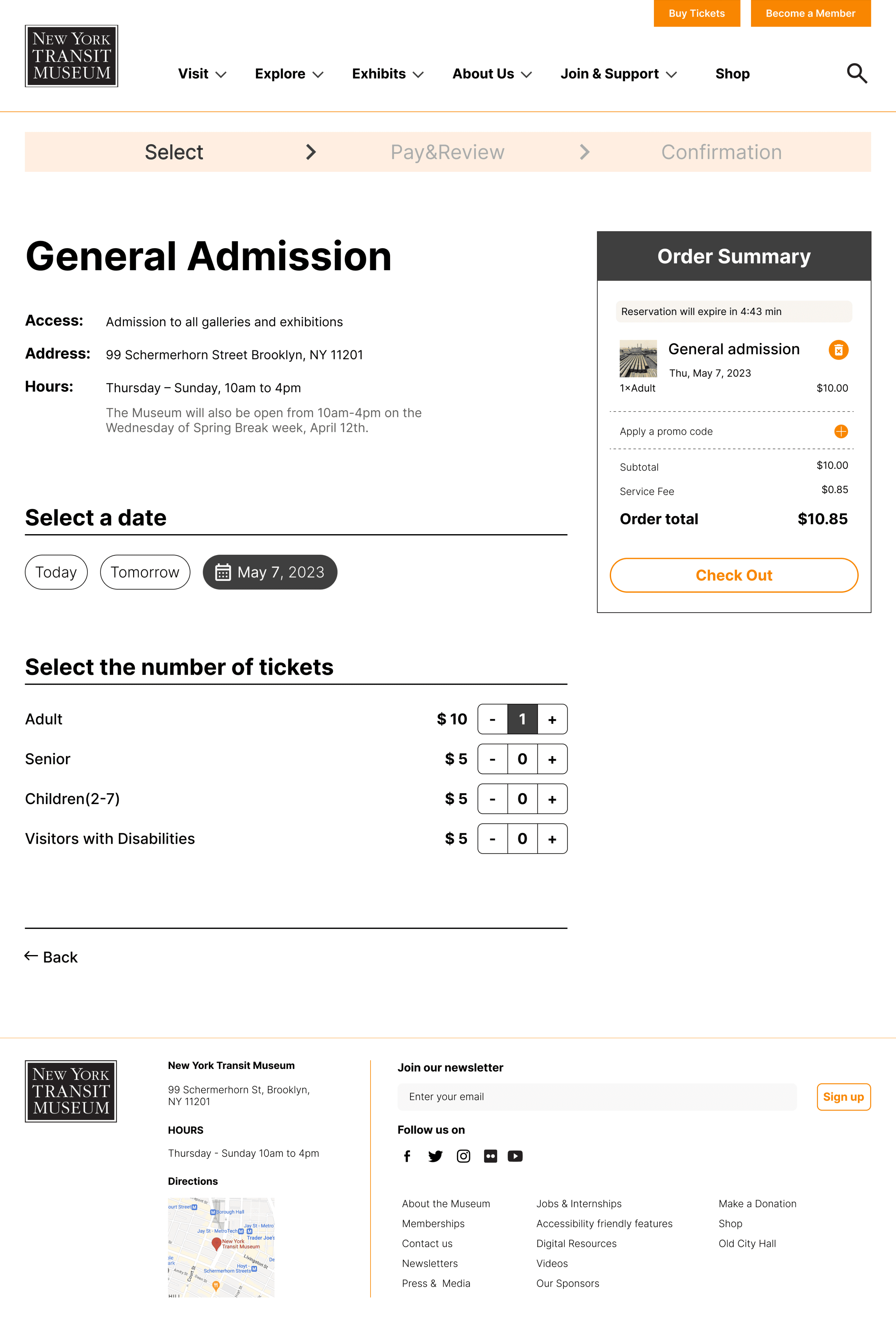
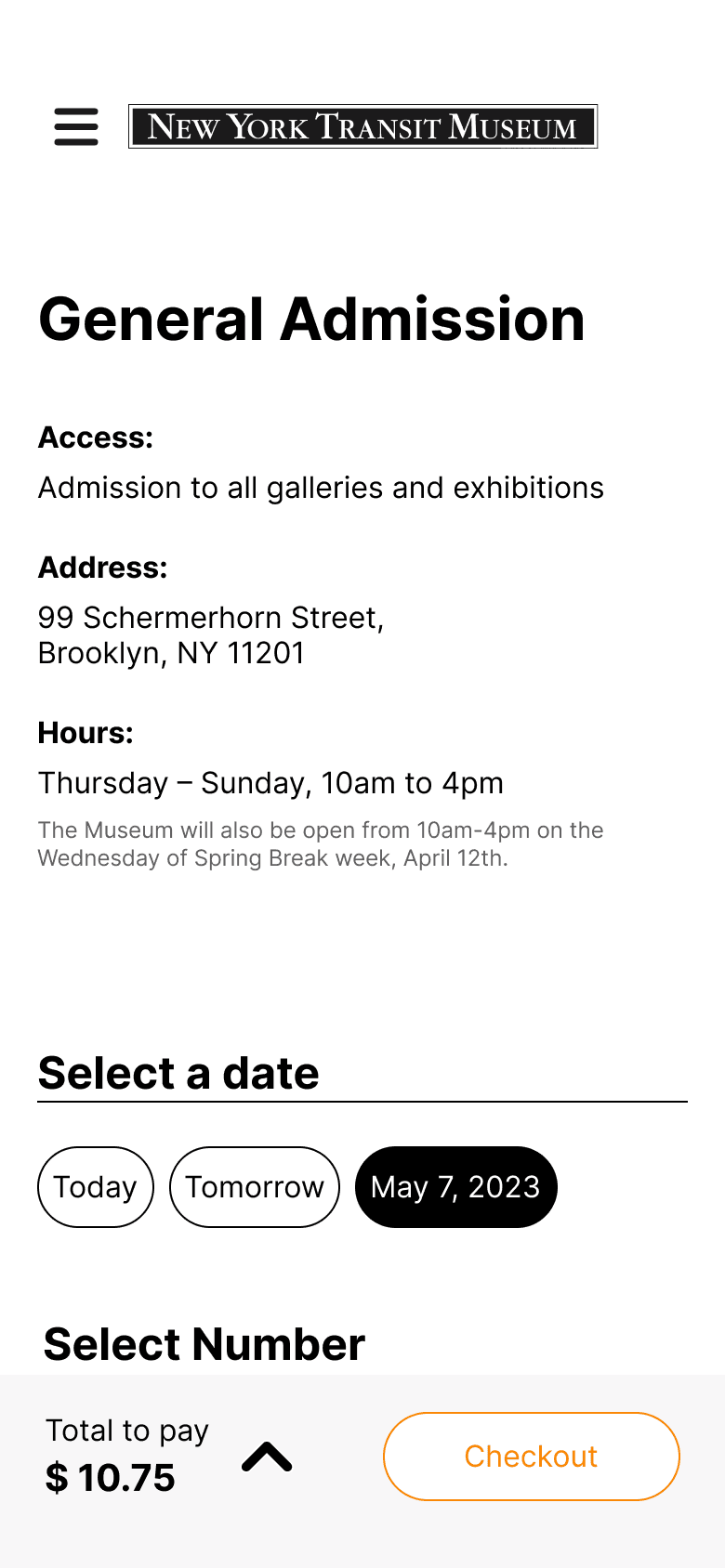
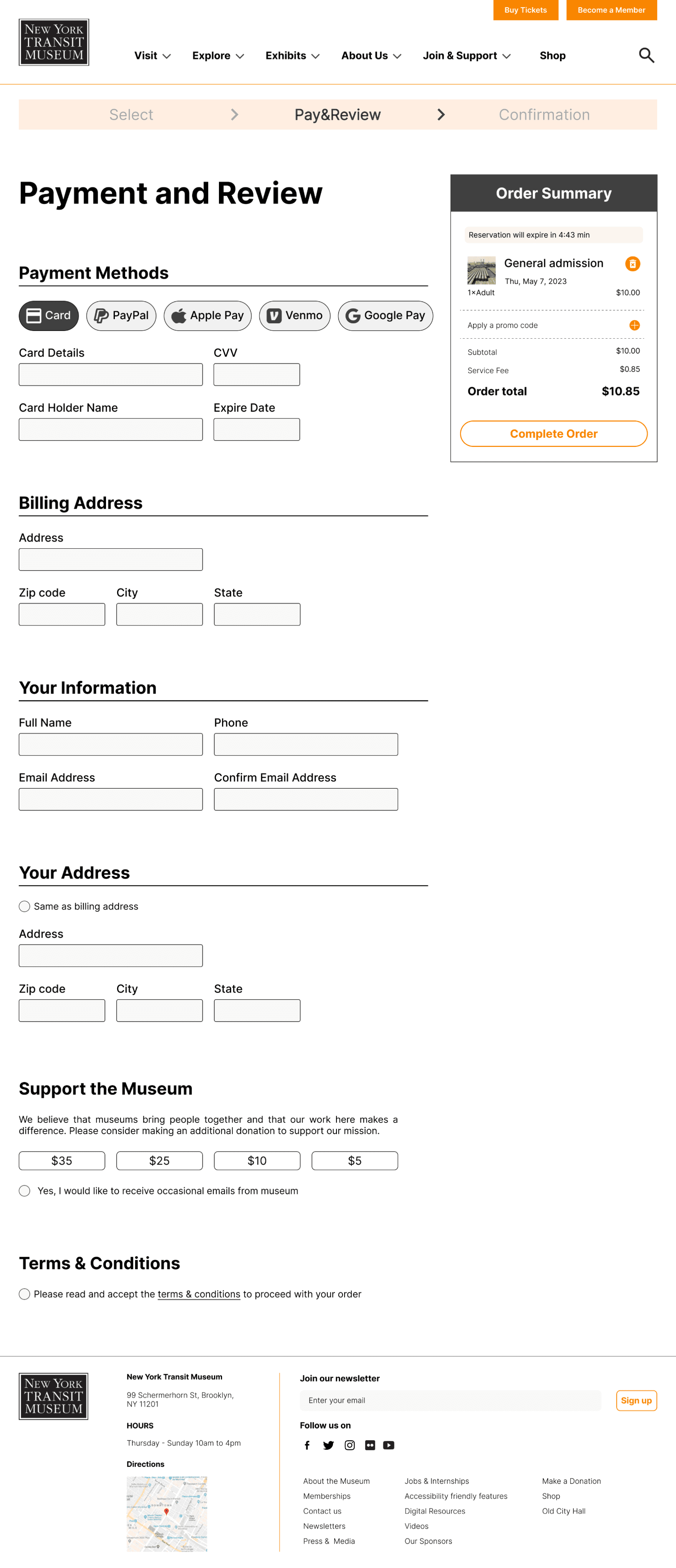
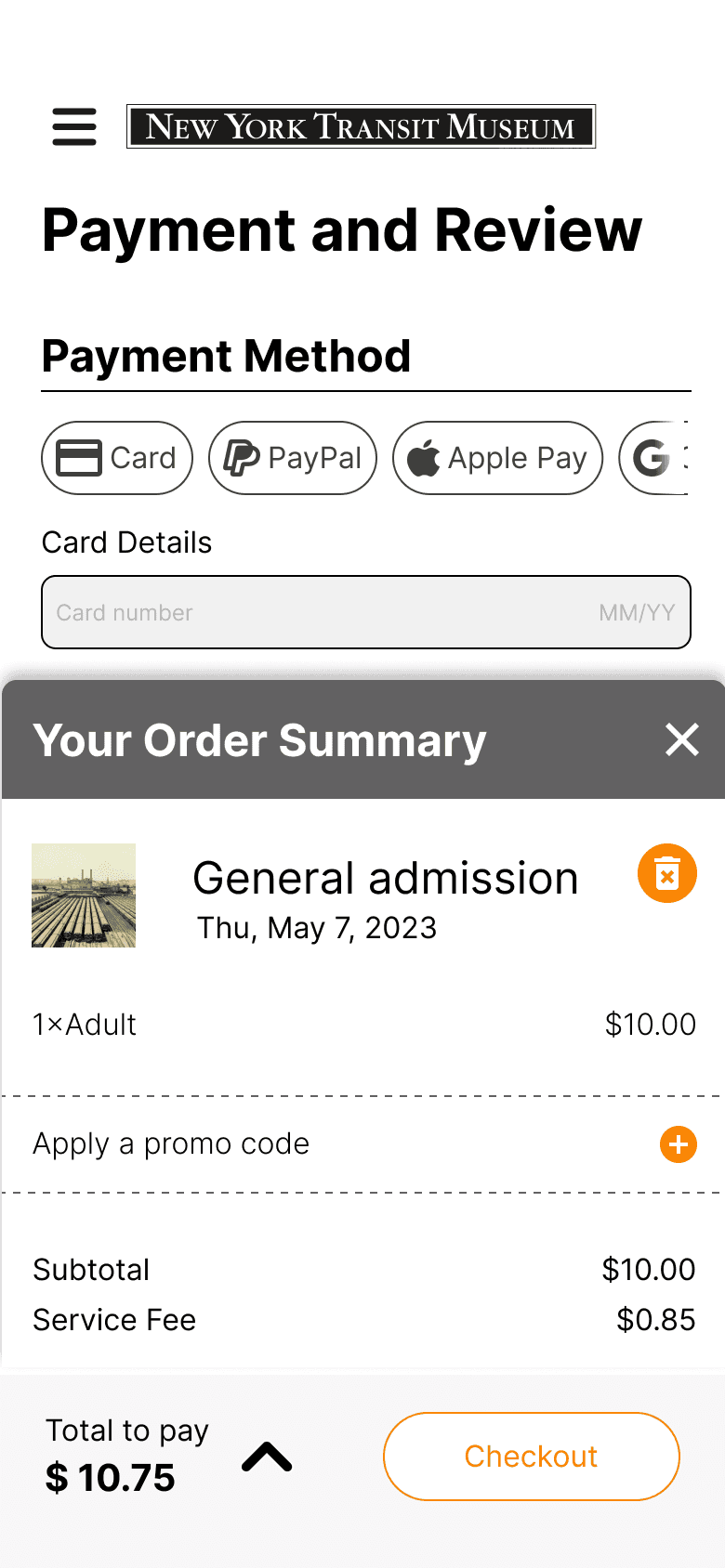
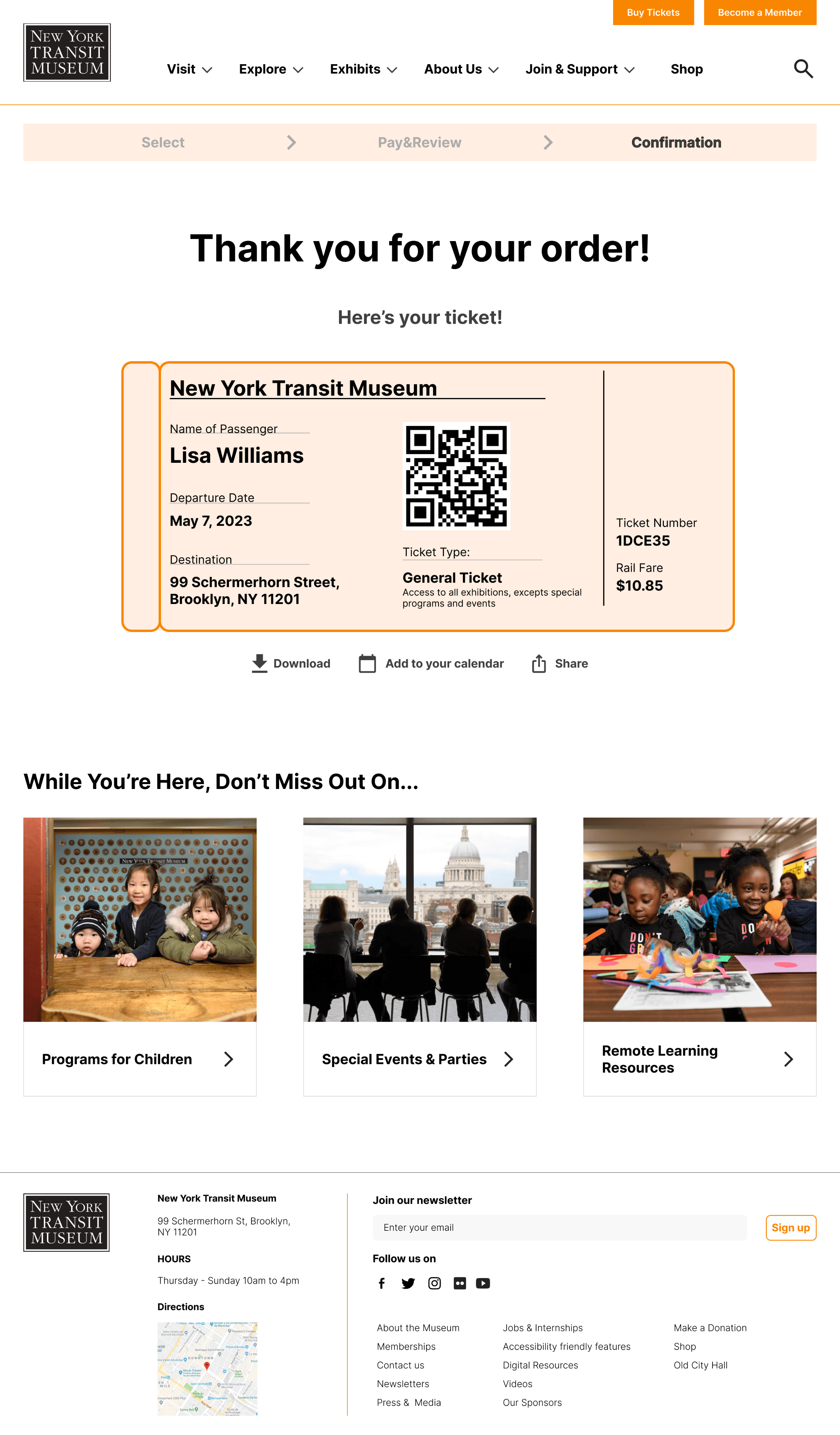
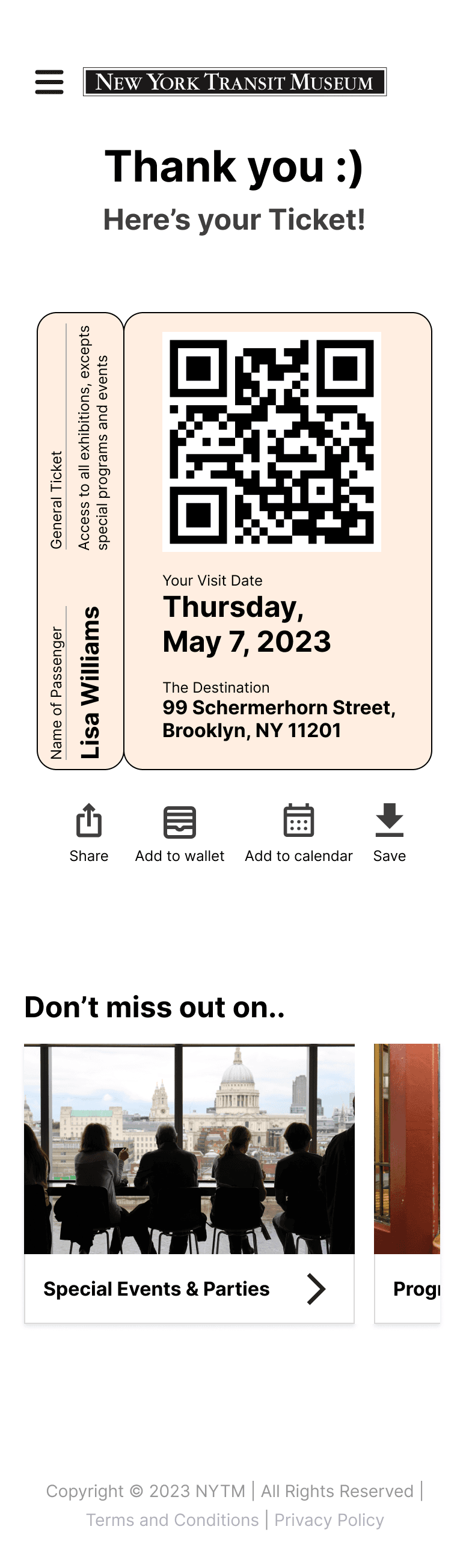
View our high fidelity protoype for desktop and mobile devices!
Looking forward
My learnings
Think in user's shoes and express as a designer
This was my first time working on a full-scale design project, and overall, it was an incredibly valuable experience for me. Conducting user research at the beginning of the project was particularly insightful, as it helped me better understand the priorities of our target audience. Analyzing similar websites was also beneficial in learning what aspects of UX design are effective and which are not.
My favorite part of the project was interviewing users in person, empathizing with their needs, and collaborating with teammates to discuss insights and brainstorm design solutions.
Futher Iteration
Iteration design choice with design mitrics
If I were to continue working on this project, I would be interested in understanding the museum's expectations for the web project and incorporating the client's needs while seeking a balance that benefits both users and clients. Additionally, I would definitely want to run usability tests on our high-fidelity prototypes to identify areas for improvement in the interface's usability and engage in an iterative design process.